
오늘은 내일배움캠프의 앞으로의 함께하게될 조원 3분과 함께 프로젝트를 진행하기로하였다. 저희 조 이름은 김삼일이입니다~~~ ㅋㅋㅋ 저포함 3분이 김씨고 1분이 이씨이기에 이렇게 진행하게됐습니다. 저희팀분들이 배려심들이 너무 좋기때문에 수월하게하게된거같습니다. 좋은분들 만나서 너무너무좋네요 ㅠㅠ

오늘 아홉시까지 미니프로젝트에 관한 이야기를 듣고 저희는 과거 메이킹챌린지를 한 경험이있으신 동현님을 필두로 러프스케치를 진행하게되였습니다. 사실상 저도 프로젝트에 진지하게 임한건 이번이 거의 최초이기에 조심스럽기도하고 많이 두려웠습니다.(못할까봐..ㅋㅋ)
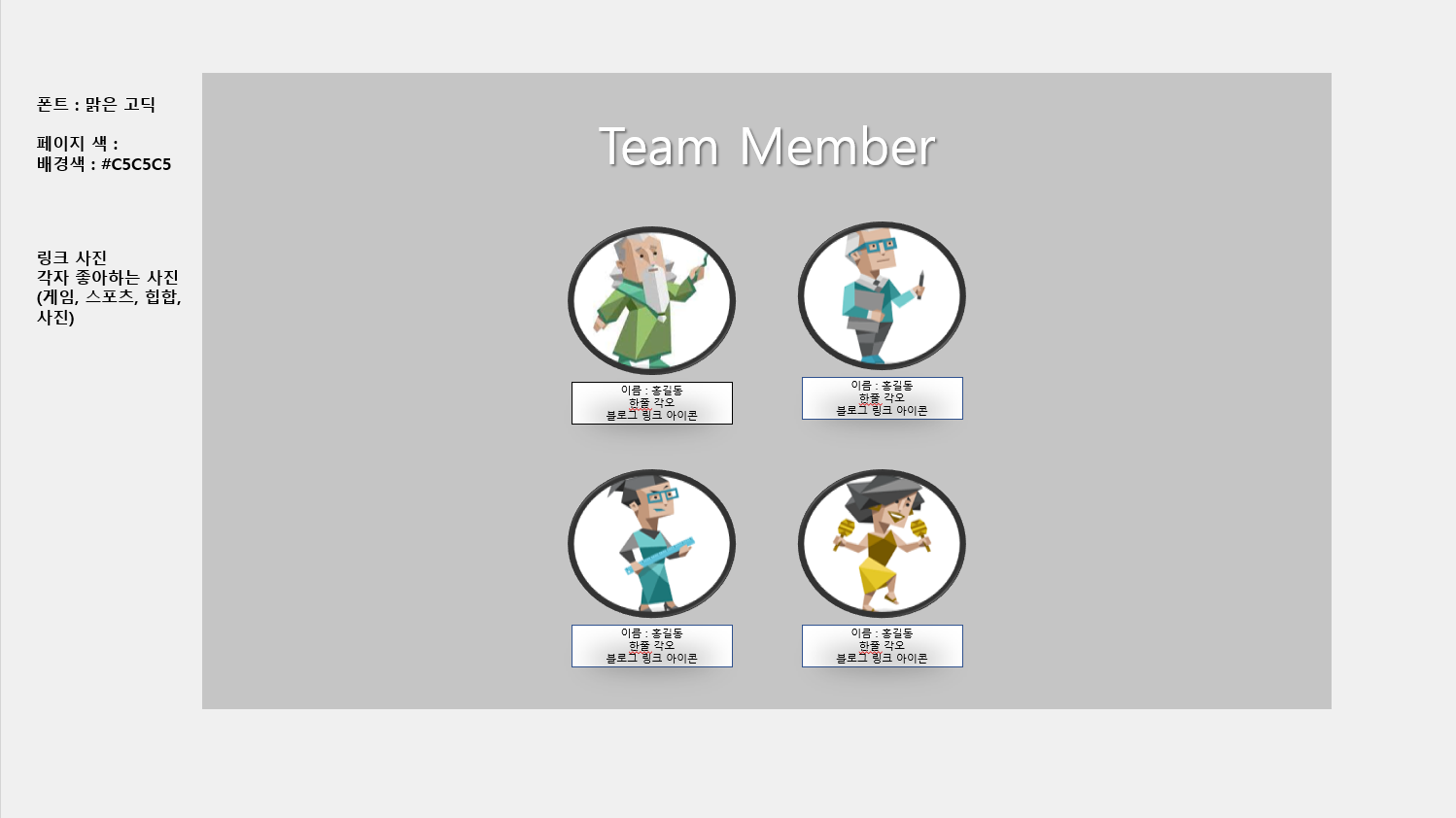
이번 프로젝트 주제는 우리 팀을 소개할 수 있고, 우리만의 이야기를 담을 수 있는 ‘팀 소개 웹 페이지’ 제작! 이것이 주된 목표이며
필수 포함 내용으로써
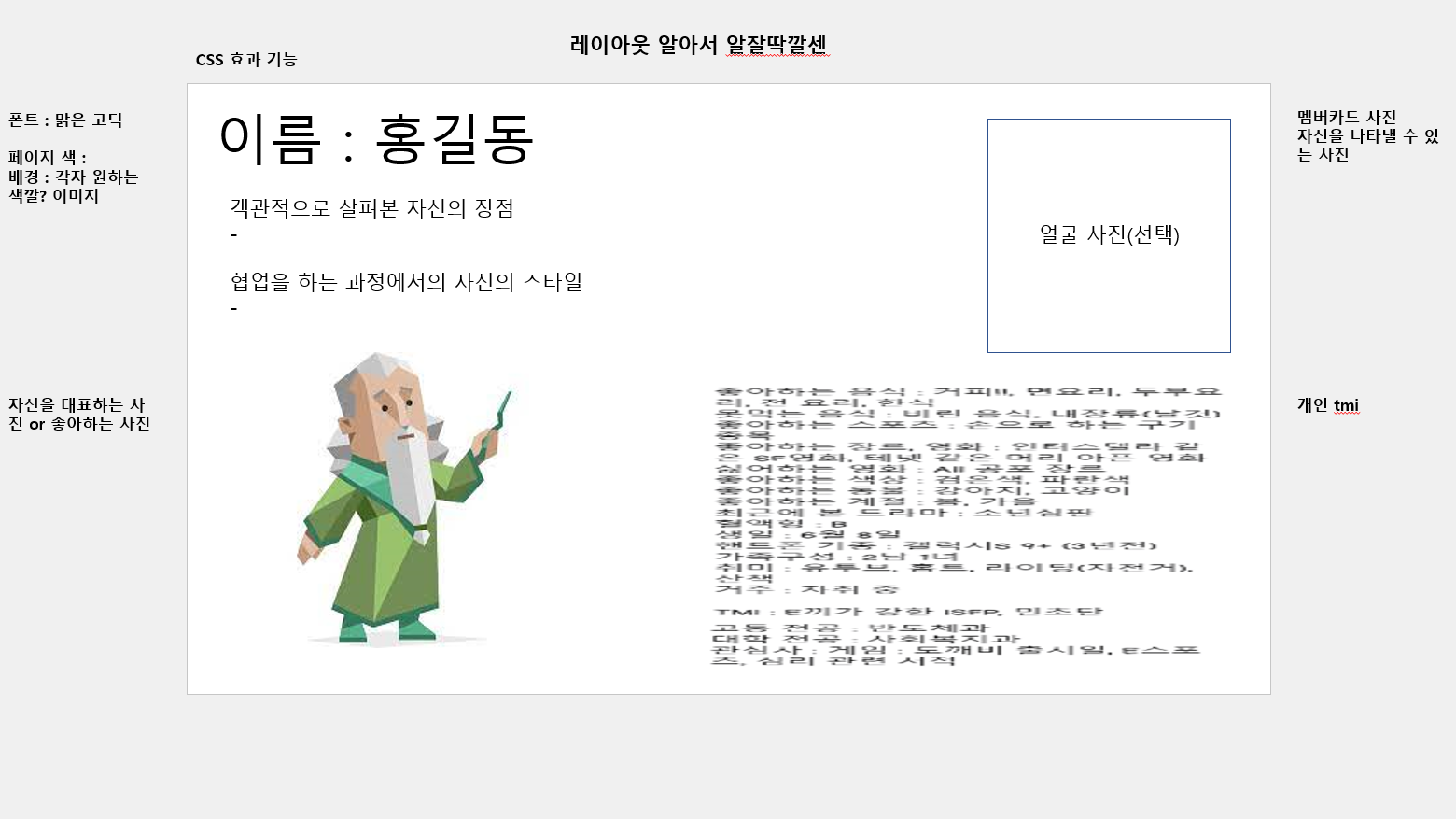
- **[팀]**과 **[자신]**에 대한 설명 및 MBTI
- 객관적으로 살펴본 자신의 **장점**
- **협업**을 하는 과정에서의 자신의 스타일
- 우리 팀만의 **특징**과 추구하는 궁극적인 목표
- 우리 팀의 약속
- 팀원들의 **블로그 주소**
이렇게 6가지의 내용들을 모두 담아내길 바랬고
필수 포함 기술로써
- 웹 개발을 위한 기본 요소
- HTML (필수)
- CSS (필수)
- 우리 팀만의 웹 개발을 위한 부가 요소
- 부트스트랩 (선택)
- JavaScript (선택)
2가지의 기본요소와 2가지의 부가요소를 가이드라인 해주셨습니다.
목업(MOCKUP)
저희는 PPT를 사용하여 목업을 시도해봤습니다.




오늘 저희조의 목표 할당량을 메인페이지(팀페이지) 작성을 목표로 두었기때문에 일단 메인페이지를 만들기위하여 저희는 초안2를 사용하기로하였습니다.
이 과정을 진행하면서 기억에 남았던부분은 제가 아래 화면의 그림의 부트스트랩 코드를 이용하여
출처:https://getbootstrap.com/docs/5.0/examples/carousel/#
Carousel Template · Bootstrap v5.0
Example headline. Some representative placeholder content for the first slide of the carousel. Sign up today
getbootstrap.com

1-2) Rounded-circle Class를 적용
<img src = "img/butterfly.jpg" alt = "photo" class = "rounded-circle" width = "250" />
[출처] (BootStrap) - 4. 부트스트랩 이미지|작성자 OnePoint
DevOps Dream : 네이버 블로그
컴퓨터 프로그래밍 및 인프라 관련 블로그입니다.
blog.naver.com
이 코드를 이용하여 팀페이지2 와 같은 그림을 제일 먼저 배치하여 구현했던점이었습니다. 그 부분에서 기분이 좋았던거같습니다.


그리하여 두둥 이렇게 오늘의 할당량 진행하게됐는데요 이 과정속에서 가장 기억의 남던부분은 제 스스로가 html 스스로 빌드하는 부분이 많이 약했고 그런부분들을 팀원들이 많이도와주면서 부족했던 부분들을 많이 메꾼거같습니다. 이번 프로젝트를 하면서 첫날 느낀점은 우리팀원들과 함께만들어갔기에 또 서로 부족한부분들을 같이 메워줄려고하고 오늘의 목표를 정해놓은 부분을 달성하기위해 포기하지않고 끝까지 만들어가는노력 밥시간이 지나도 끝나기전까지 끝까지 할려고했던 그런 노력과 자세가 빛을 발하지않았나싶습니다. 이번 프로젝트의 취지가 협업이 메인테마였던만큼 같이했기에 이뤄낼수있다고생각했었고 늘 생각하지만 강한놈이 오래 살아남는게아니라 오래가는놈이 강한거라고생각합니다. 그런정신으로 앞으로도 노력해보고싶습니다.
우리팀원 사랑해요 끝으로 제가 사랑하는 나이키회사 로고도 넣어봤습니다. 나이키도 사랑합니다!!! 집에 덩크 포함 조던그리고 포스랑 에어맥스 등등 10개이상있네요 ㅎㅎ 사랑합니다 나이키!!! 나이키는 사랑입니다 ㅎ

'스파르타 내일배움캠프' 카테고리의 다른 글
| 10조 KPT 회 (0) | 2022.04.22 |
|---|---|
| TIL 4 | 개인페이지 만들기 부제:hover 태그(에니메이션 기능 css) (0) | 2022.04.21 |
| 3주차 과제 (0) | 2022.04.19 |
| python,크롤링,mongoDB (0) | 2022.04.19 |
| 2주차 과제 (0) | 2022.04.19 |

